If you think this guide is helpful, you should check our others out too
Great fonts are essential to great design. But choosing the best fonts for your website can be a bit difficult in some cases. great fonts can seem like an impossible dark art for most people. In this guide, we’ve gathered a collection of our favorite font pairings that we use in our own projects.
The anatomy of typography
As in all matters of good design, font pairing is a tricky subject. It requires you to balance contrast with similarity, and interest with readability. Ultimately though, your goal is to give your reader the best experience possible.
If you apply the principles in this article (along with other fundamentals of design), you can rest assured you’ll create a font pairing that delights your readers and enhances your writing’s readability.
To create great font pairings, keep these key principles in mind:
- Contrast is key.
- Keep key qualities similar between fonts.
- Use sans serif for heading type, and serif for body type.
- Test font pairs in different variations.
- Study successful font pairings.
- Seek feedback.
- Trust your gut.
The Rounded Digital Font Pairing Collection
Great fonts are essential to great design. But choosing the best fonts for your website can be a bit difficult in some cases. great fonts can seem like an impossible dark art for most people. In this guide, we’ve gathered a collection of our favorite font pairings that we use in our own projects.
- Font Weight
- Size
- Typographic Color
To help you get started, here are some places to explore different font pairings in action:
- Canva Font Combinations: From the creators of the graphic design program Canva, this tool generates pairings based on the font of your choosing.
- Typ.io: Typ.io collects examples of successful font pairings from around the web, breaking them down so you can see what makes them work.
- Font Pair: Font Pair “helps you pair Google Fonts together”, showing you possible font pairings and letting you experiment with pairings of your own.
- Typewolf Site of the Day: A collection of font pairings that features a new example each day.
- Font Combinator: A tool that lets you test your pairings with the text and layout elements of your choosing.
The anatomy of typography
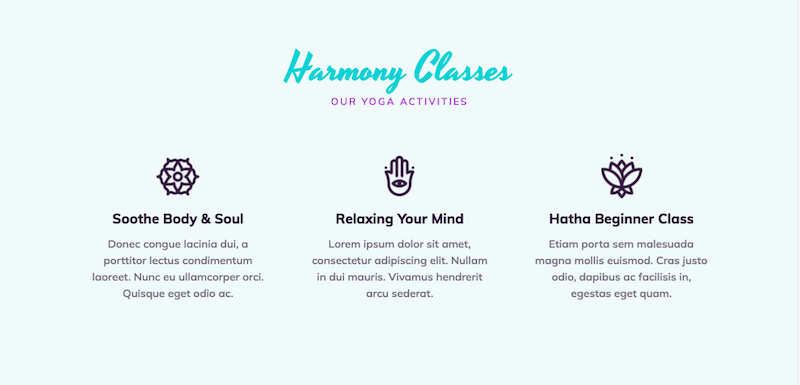
Yesteryear + Muli

Title
› font-family: ‘Yesteryear’;
› font-style: normal;
› font-size: 58px;
› font-weight: 400;
› letter-spacing: -3px;
› line-height: 62px;
› text-transform: capitalize;
› color: #51d0d3;
Subheading
› font-family: ‘Muli’;
› font-style: normal;
› font-size: 14px;
› font-weight: 600;
› letter-spacing: 2.5px;
› line-height: 20px;
› text-transform: uppercase;
› color: #9d41c8;
Subtitle
› font-family: ‘Muli’;
› font-style: normal;
› font-size: 20px;
› font-weight: 800;
› letter-spacing: 0px;
› line-height: 28px;
› text-transform: capitalize;
› color: #321d3c;
Body
› font-family: ‘Muli’;
› font-style: normal;
› font-size: 16px;
› font-weight: 600;
› letter-spacing: 0px;
› line-height: 24px;
› text-transform: initial;
› color: #777181;
